Customized New Tab


I used a chrome extention called “Markdown New Tab” to customize and design my chrome tabs to my liking. This project allowed me to organize my bookmarks, add tasks and exam reminders all from a single page. I created my own task navigation system in place of sticky notes where I would also include important links to resources dedicated to each class like their syllbi and homework assignments. Starting up the extension for the first time just provides the user with a black editor with simple “Hello, World!” sample text, so I used online sources to learn Markdown and HTML to utilize them in a creative way.
Here’s how I formatted the start of my new tabs
<center>
<a href="#tasks"><img src="https://66.media.tumblr.com/ae69c79ff6eab2f43fd6e228aa69de3a/tumblr_nj3u85wrej1s43atqo1_1280.jpg" width="20%"></a>
<a href="#bookmarks"><img src="https://66.media.tumblr.com/746b0c7052f9dd6271b1e38f14df5b56/tumblr_p80v5q2GKH1wuqo58o1_1280.png" width="20.33%"></a>
<a href="#exams"><img src="https://66.media.tumblr.com/1222e6732edd7d0aa38f82a8e56be300/tumblr_nj3u85wrej1s43atqo2_1280.jpg" width="20%"></a>
</center>
The images act as my new tab wallpaper, as well as functioning buttons. When clicked, they direct to their corresponding locations in the page since it’s more convenient than scrolling.
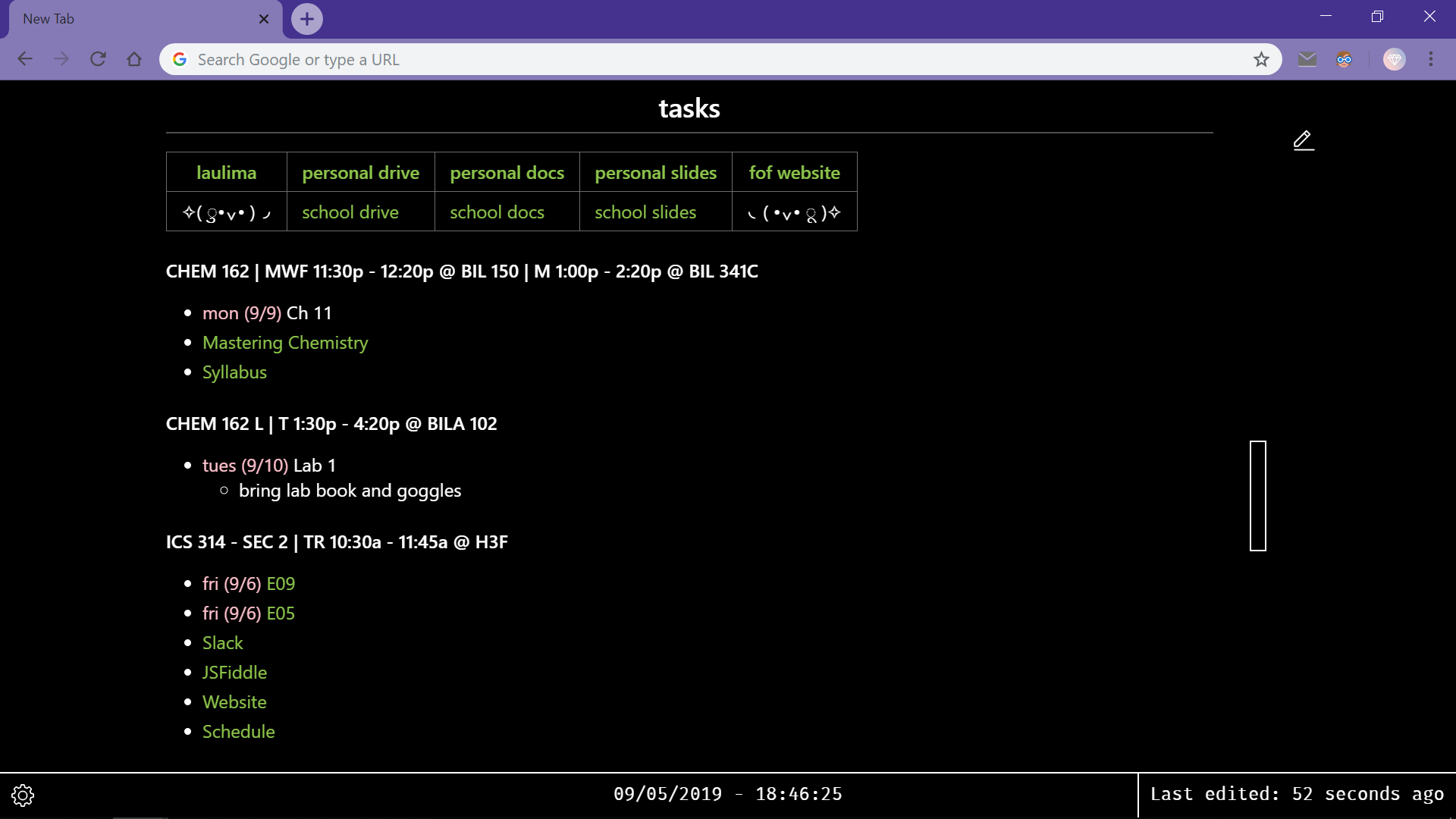
Here is how I formatted my notes and tasks
<a name="tasks"><center><h2>tasks</h2></center></a>
[laulima](https://laulima.hawaii.edu/portal/site/~nalcan24/tool/e5dfa6a1-4c9e-48c7-a9af-0f5c362b1ba4?panel=Main) | [personal drive](https://drive.google.com/drive/u/0/my-drive) | [personal docs](https://docs.google.com/document/u/0/) | [personal slides](https://docs.google.com/presentation/u/0/) | [fof website](https://fofatuhm.wixsite.com/home)
|---|---|---|---|---|
|✧( ु•⌄• )◞|[school drive](https://drive.google.com/drive/u/1/my-drive)|[school docs](https://docs.google.com/document/u/1/)|[school slides](https://docs.google.com/presentation/u/1/)|◟( •⌄• ू )✧|
#### CHEM 162 | MWF 11:30p - 12:20p @ BIL 150 | M 1:00p - 2:20p @ BIL 341C
- <font color="pink">mon (9/9)</font> Ch 11
- [Mastering Chemistry](https://portal.mypearson.com/course-home#/tab/active)
- [Syllabus](https://laulima.hawaii.edu/access/content/group/MAN.XLSCHEM16271kg.202010/Fall%202019%20Chem%20162%20Syllabus%20Gary.pdf)
#### CHEM 162 L | T 1:30p - 4:20p @ BILA 102
- <font color="pink">tues (9/10)</font> Lab 1
- bring lab book and goggles
#### ICS 314 - SEC 3 | TR 10:30a - 11:45a @ H3F
- <font color="pink">fri (9/6)</font> [E09](http://courses.ics.hawaii.edu/ics314f19/morea/javascript-1/experience-javascript-1-technical-essay.html)
- <font color="pink">fri (9/6)</font> [E05](http://courses.ics.hawaii.edu/ics314f19/morea/professional-persona/experience-a-professional-portfolio.html)
- [Slack](https://app.slack.com/client/TLBCR22VD/CKY4YGU90)
- [JSFiddle](https://jsfiddle.net/)
- [Website](http://courses.ics.hawaii.edu/ics314f19/)
- [Schedule](http://courses.ics.hawaii.edu/ics314f19/schedule/)
[//]: # etc...
The Markdown extension can be found at the chrome web store.